Buenas prácticas:
- Todas las piezas en HTML5 deben venir acompañadas de un banner de backup (JPEG) para que el anuncio pueda ser exhibido incluso en sitios que no soportan archivos html5.
- Las URL de destino (landing page) que contienen “formulários” deben utilizar Certificado de Seguridad (https://);
Todas las cookies de terceros deben ser declaradas; - Las piezas necesitan tener el logo del anunciante. El mismo logo debe estar en la página de destino;
Formatos:
Display
– Rectángulo: 300×250* (formato indispensable)
– Super Banner: 728×90* (formato indispensable)
– Super Banner Vertical: 160×600* (formato indispensable)
– Full Banner: 468×60* (formato indispensable)
– Banner Vertical: 120×600* (formato indispensable)
– Billboard: 970×250* (formato indispensable)
– Rectángulo Pequeño: 180×150
– Rectángulo Grande: 336×280
– Half Page: 300×600
– Cuadrado: 250×250
– Half Banner: 234×60
Mobile
– Super Banner (Mobile): 320×50* (formato indispensable)
– Interstitial (Mobile): 320×480* (formato indispensable)
– Encabezado para celular: 300×50* (formato indispensable)
– Rectángulo: 300×250* (formato indispensable)
– Formato 300×450* (formato indispensable)
Otros: 728×90 • 160×600 • 640×240, 468×60 • 336×280 • 120×600, 120×20 • 168×28 • 216×38, 728×984 • 300×400 • 320×320
Especificaciones:
Campañas exhibida a través de MediaMath:
Los banners de backup deben tener el peso máximo de 110kb (display) y 50kb (mobile).
Configuración del banner a los atributos Javascript.
En el head del código deberá constar una tag de redireccionamiento, comúnmente nombrada de clickTag compuesta por la URL de direccionamiento parametrizada y precedida por la macro de la DSP [UNENCODED_CLICK_REDIRECT].
Abajo sigue un ejemplo de código a seguir, debiendo ser cambiadas solamente las partes destacadas en rojo por su URL de dirección y el nombre de la campaña, respectivamente:
<head>
<script type=”text/javascript”>
var clickTag = “[UNENCODED_CLICK_REDIRECT]https://www.SU_URL_DE_DESTINO_ACA.cl?utm_source=PUBLYA&utm_medium=PUBLYA&utm_campaign=JUNHO2017&utm_term=DISPLAY&utm_content=PUBLYA”;
</script>
…Su código acá…
</head>
<body onload=”init();”>
<a href=”javascript:window.open(window.clickTag)”>
…Su código acá…
</body>
Google Web Designer Tips:
Si utilizas Google Web Designer para elaborar sus piezas, tenga cuidado con la configuración que usas.
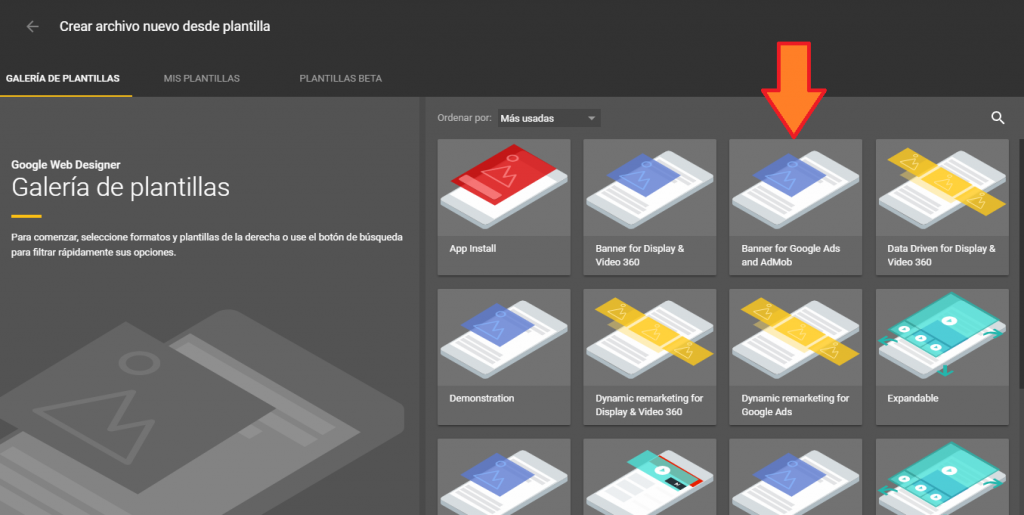
– Al crear un Archivo nuevo desde plantilla, seleccione la opción “Banner for Google Ads and Admob”:

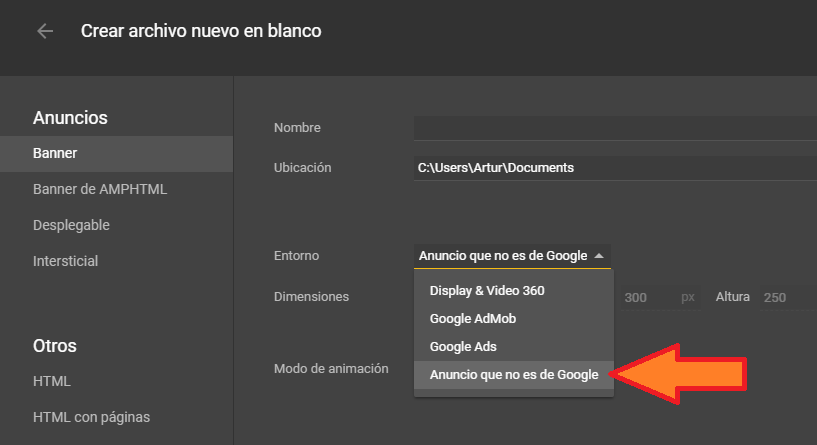
– Al crear un Archivo nuevo en blanco, seleccione la opción Entorno “Anuncio que no es de Google”: